Why use blog post images and importantly where to get them so you don't get sued for Copywrite infringement but still get a quality product
Estimated reading time: 9 minutes
Table of contents
- Images help tell a story
- Where do you place pictures in your blog?
- Where to get free images
- Using sidebars and other areas for pictures.
- Graphs and images get noticed more than pictures
- Comedy is a great eyecatcher
- Google loves lists and tables because they are easy to understand
- Using quotes
- Next is the humble button
- In this case size does matter
- Other classic inserts
- Conclusion
Images help tell a story
There is nothing like a picture to draw your attention to an article, however, there is nothing worse than a picture that does not relate to the subject.
That said pictures bring your product to life and keep readers on the page for a lot longer a valid SEO input.
Furthermore, if you use the wrong pictures you can get sued for wrongful use of images.
Finally when I say pictures I mean graphs, lists, and images of all kinds.
There are also a lot of rules that come with this so read on to get a clear picture. (Pun intended)
Where do you place pictures in your blog?
Pictures can appear just about anywhere and placement will make a difference to your readers. Even the odd GIF if it is appropriate

On any page or blog, they can appear at the opening, on the right side, left, or central, or anywhere you choose.

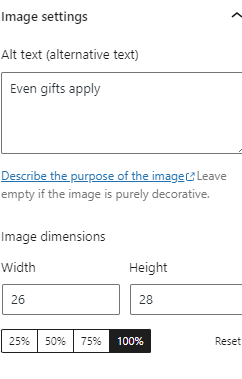
Furthermore, every picture has to have an Alt description to tell Google what it relates to.
In many cases, this may simply be your Keyword however a nice description also helps.
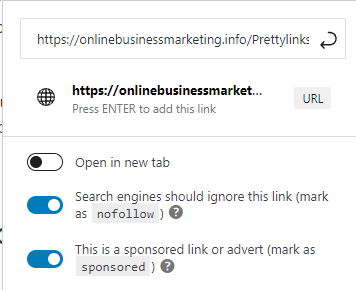
Pictures may also contain a link to more information on another site, either internal or external. A valuable inclusion when you are linking to a sales or affiliate site.
Pictures that are too big won't open on a mobile device so
keep them to a size that can be read but does not crowd the site.
Finally, if you are using a link you must tell google if it is a no-follow site. These are affiliate offers sales pages etc and anything that does not enhance the reader's experience.

In the above example, the open in a new tab block is an interesting click. When the reader is taken to another site and they opt out because they have finished reading they generally close the page however if the Open in a new tab is clicked they will be returned to your article for further reading. You would use this in most cases throughout a page. I generally have a couple of options at the bottom of my page for further reading so returning them is not necessary in that case.
Where to get free images
If you are a Wealthy Affiliate member and using the block builder you have access to millions of royalty-free images, you do not need to stray elsewhere.
Other sites include;
- Unsplash.com
- pixabay.com
- Foter.com
You will need to sort out what you need and make sure it is free. Especially look out for watermarks ingrained in the image indicating you need to pay for these.
In many cases you may use pictures if you recognise the author or contributor.
Using sidebars and other areas for pictures.
Other than the main page you actually have a lot of real estate all around the page to add pictures etc.
Thye most popular is the right side bar which can contain all sorts of information. The let does the same thing and you can use both if you want. However you must be aware of the area available on a mobile devise. Using both side bars would give no area for the page.
Similarly a top bar may slow the opening speed of your site thus affecting SEO
If you provide advertising content to your page they will take every opportunity to splash adds everywhere. This can be controlled in the initial setup but let lose they go very random. i recently wrote about using sidebars that may be of interest.
In my right side bar you will see recent posts, about me and a few affiliate adds for products that everyone needs.
Why use blog post images including graphs and pictures
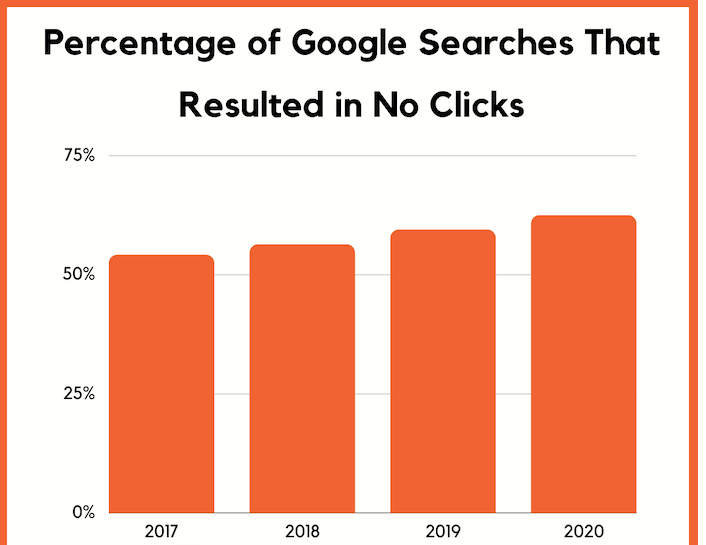
Graphs and images get noticed more than pictures

This graph is about Google searches that generate no clicks. The percentage is quite high and that is why your links need to be outstanding.
using the correct attention getter you can increase this by a big margin.
Comedy is a great eyecatcher

If you don't use great images and keep people on your page the above sketch will represent your efforts at marketing. No links and no income when it could be better.

Periferal Material
This was created by using a webpage where you can do similar things.
This was generated at a site called Fodey where you can make up your own stories.
I don't use them very often however if it suits the purpose it gives you an edge over other writers.
It provides an interest content
Why use blog post images and tables that work
Google loves lists and tables because they are easy to understand
Lists may be starred or numbered depending on what you want to say. Numbering is best when an order is required.
- 1) Choose an image
- 2) Place in in a desired page position
- 3) Fill in your Alt description
- 4) Mark as no follow
- 5) Use open in new tab
Here we have numbered the sequence that you will use with pictures.
A Table has many sides to it.
| Use images | Say three per blog | mark as no follow |
| Humour | Only when appropriate | Not all the time |
| Graphs | Work really well | Use them often |
| Sidebar adds | Don't use both sides | Avoid the top bar |
| Anything you want to say | As often as you can | creates interest |
Here we have used a three column and 5 line table however it can be anything you want. This is available in WordPress blocks for every day use.
Using quotes
We all know you should never plagerise other material. Google reads it all and will not like your page if you have stolen material or simply copied it word for word.
However at times a quote acts as great research material and will not get you into trouble.
” if you do nothing you can expect to get the same”
Peter H
This can be used as often as possible and shows that you have worked to get your content as good as it can be.
Next is the humble button
If you are using wordpress this comes in a separate plugin called generate blocks or many other similar plugins that are available.
This allows you to build a stand out link that readers must notice. They can be any colour, and size and contain any link that you want. Clicking on the button will take you to the destination
Wealthy affiliate training teaches you all this and lots more for free and available for you NOWI have selected colours, added a border inserted a link all in just a few minutes
Of course, you still use no follow and page return where necessary
In this case size does matter
Google looks at mobile platforms to assess your SEO potential before your much larger desktop variety. Therefore making pictures and images that suit a mobile devise is necessary.
If you are unsure go for smaller.
Highlite content in colour
This can be used to gain attention to important statements or phrases that you want readers to notice. Don't overdo it because then it becomes the normal and you lose the effect.
Coloring words is the same and can be used sparingly to gain attention. Headlines also look good in color.
Other classic inserts
Everyone has to, or should use an SEO program. I use Yoast premium because it allows me to introduce a few extras.
| Reading time | This tells how involved the article is |
| Table of content | Allows you to click throught |
| Related links | Automatically pulls out like pages |
| FAQ | Ideal in the page |
| Yoast how to | Good in product reviews |
Conclusion
Adding character is the fun part of blogging and there are many ways you can do it.
Having covered many of them you can start the journey to better success with your writing.
However never cloud the issue. Your content is important and the use of images is only to complement your writing. Use it to pull eyeballs to areas that need to be read
Why Use Blog Post Images and Importantly Where to Get Them by Peter Hanley
